| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- myBatis
- 설정
- Core Java
- Tomcat
- Exception
- Eclipse
- error
- MSSQL
- MySQL
- SpringBoot
- JavaScript
- oracle
- maven
- Open Source
- 문서
- PostgreSQL
- Thymeleaf
- IntelliJ
- 오픈소스
- Docker
- Source
- jpa
- Spring Boot
- AJAX
- git
- Python
- ubuntu
- spring
- JDBC
- STS
- Today
- Total
헤르메스 LIFE
[Vue.js] Vue.js 3.x + Vite 스캐폴딩 본문
스캐폴딩(Scaffolding) : 프로젝트의 기본 환경과 구조를 자동으로 구성하는 과정. 이 용어는 건축에서 철골 구조물을 세우는 작업에서 유래되었으며, 소프트웨어 개발에서는 프로젝트를 시작하기 위한 기본 틀이나 뼈대를 자동으로 생성해주는 것을 말합니다.
1. 스캐폴딩
: Vue 3.x 버젼을 지원하는 공식 스캐폴딩 Tool인 Vite 를 이용한 방법
> npm -version
10.9.0
> npm create vite@latest my-project
? Select a framework: Vue
? Select a variant:TypeScript
Scaffolding project in C:\project\workspace\vuesample\my-project...
Done. Now run:
cd my-project
npm install
npm run dev: 설치된 구조
my-project
├── src
│ ├── assets # 정적 파일
│ ├── components # Vue 컴포넌트
│ ├── App.vue # 메인 Vue 컴포넌트
│ ├── main.js # 진입점 파일
│ ├── stype.css # css
│ └── vite-env.d.ts #
├── .gitignore # .gitignore
├── index.html # HTML 템플릿
├── package.json # 종속성 및 스크립트 정의
├── README.md # README.md
├── tsconfig.json # TypeScript 설정파일
├── tsconfig.app.json # TypeScript 설정파일
├── tsconfig.node.json # TypeScript 설정파일
└── vite.config.js # Vite 설정2. 실행
: npm run dev
VITE v6.0.7 ready in 551 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
3. npm run dev 와 npm run serve 의 차이점
- npm run dev: 주로 개발 서버를 시작하고, 개발 환경에서 코드 변경을 실시간으로 반영하는 서버를 실행합니다.
- npm run serve: 주로 프로덕션 빌드된 애플리케이션을 제공하는 서버를 실행하며, 정적 파일을 서빙하는 데 사용됩니다.
- package.json 을 확인해봐야 합니다.
-- 생략 --
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
-- 생략 --- "npm run serve" 라고 해야 합니다.
DONE Compiled successfully in 3019ms 오후 2:52:33
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.118.243:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
IntelliJ 환경에서 Vue.js 실행하기
1. IntelliJ 다운로드
https://www.jetbrains.com/ko-kr/idea/download/?section=windows
IntelliJ IDEA 다운로드
www.jetbrains.com
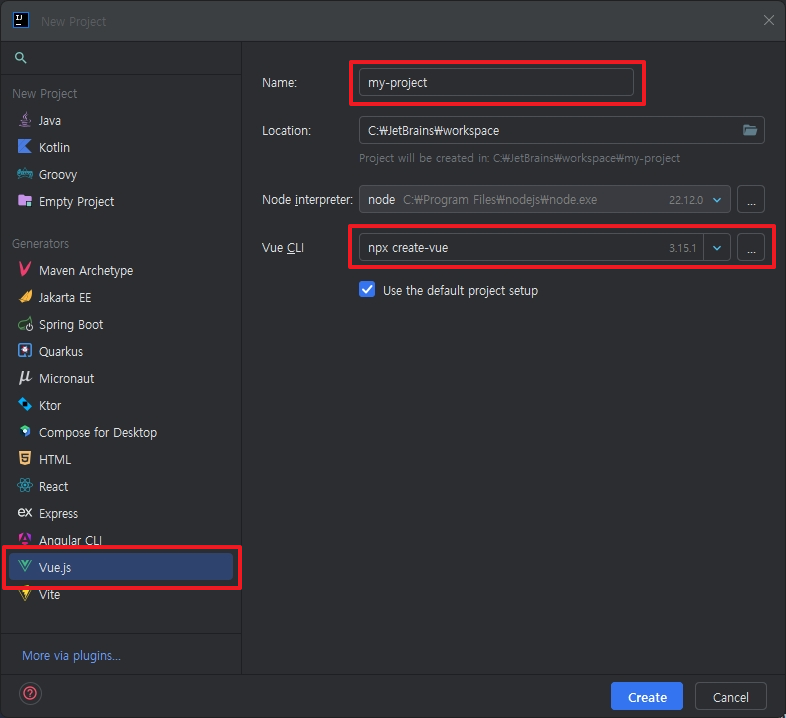
2. New Project

: 설치된 구조
my-project
├── .idea # .IntelliJ 설정 ( 폴더 ) ( 폴더 )
├── .vscode # .VSCode 설정 ( 폴더 )
├── node_modules # npm install 뒤 폴더 ( 폴더 )
├── public # ( 폴더 )
├── src ( 폴더 )
│ ├── assets # 정적 파일 ( 폴더 )
│ ├── components # Vue 컴포넌트 ( 폴더 )
│ └── icons # ( 폴더 )
│ ├── App.vue # 메인 Vue 컴포넌트
│ └── main.js # 진입점 파일
├── .gitignore # .gitignore
├── index.html # HTML 템플릿
├── jsconfig.json #
├── package.json # 종속성 및 스크립트 정의
├── package-lock.json #
└── vite.config.js # Vite 설정3. npm install

4. npm dev

5. 실행된 화면

https://hermeslog.tistory.com/619
[Vue.js] Vue.js Upgrade ( 2.9.x -> 3.x ) 후 개발환경 구축
1. Vue 버전 확인-g 옵션 : global 옵션이라고 합니다.관리자 권한으로 설치해야 합니다.관리자 권한임에도 불구하고, 아래와 같은 오류가 발생합니다.C:\project\workspace\vuesample>vue --version2.9.6C:\project\wo
hermeslog.tistory.com
https://hermeslog.tistory.com/616
[VSCode] Plugins & Cursor Editor 포함
- Project Manager- GitLens - Git supercharged- Material Icon Theme: 파일 > 기본설정 > 파일 아이콘 테마- Night Owl: 파일 > 기본설정 > 색테마- Prettier: 줄바꿈등의 스타일을 자동으로 변환해주는 Plugin- Auto Close
hermeslog.tistory.com
'CSR(Client Side Rendering)' 카테고리의 다른 글
| [Vue.js] Live Reload is not possible without a head or body tag (0) | 2025.08.18 |
|---|---|
| Windows환경에서 npm / node.js 최신버전으로 설치 (2) | 2024.12.22 |
| [Vue.js] Vue.js Upgrade ( 2.9.x -> 3.x ) 후 개발환경 구축 (0) | 2024.12.22 |
| [Vue.js] 인프런의 캡틴판교님의 Todo 샘플 리팩토링 정리입니다. (0) | 2022.08.02 |
| [Vue.js] 인프런 캡틴 판교님의 Todo 샘플 정리 (0) | 2022.08.01 |



