| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- MySQL
- PostgreSQL
- MSSQL
- Source
- ubuntu
- Exception
- Core Java
- jpa
- AJAX
- 오픈소스
- Tomcat
- STS
- Eclipse
- 문서
- SpringBoot
- error
- Thymeleaf
- Docker
- Python
- IntelliJ
- Open Source
- Spring Boot
- JDBC
- oracle
- spring
- JavaScript
- 설정
- myBatis
- git
- maven
- Today
- Total
헤르메스 LIFE
[Vue.js] Vue.js Upgrade ( 2.9.x -> 3.x ) 후 개발환경 구축 본문
[Vue.js] Vue.js Upgrade ( 2.9.x -> 3.x ) 후 개발환경 구축
헤르메스의날개 2024. 12. 22. 20:511. Vue 버전 확인
-g 옵션 : global 옵션이라고 합니다.
관리자 권한으로 설치해야 합니다.
관리자 권한임에도 불구하고, 아래와 같은 오류가 발생합니다.
C:\project\workspace\vuesample>vue --version
2.9.6
C:\project\workspace\vuesample>npm install -g @vue/cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm ERR! code EEXIST
npm ERR! path C:\Program Files\nodejs\vue
npm ERR! EEXIST: file already exists
npm ERR! File exists: C:\Program Files\nodejs\vue
npm ERR! Remove the existing file and try again, or run npm
npm ERR! with --force to overwrite files recklessly.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\[사용자계정]\AppData\Local\npm-cache\_logs\2022-07-18T15_46_35_910Z-debug-0.log2. Vue.JS 완전 삭제 및 설치
그냥 삭제하고, 3.x버전을 설치하는게 좋을 것 같습니다.
당연히 관리자 권한으로 설치해야 합니다.
# Vue.JS 완전 삭제 하기
C:\project\workspace\vuesample>npm ls -g --depth=0
+-- @vue/cli-init@5.0.4
+-- @vue/cli@5.0.8
# @vue/cli 가 목록에 있다면
C:\project\workspace\vuesample>npm uninstall -g @vue/cli
removed 848 packages in 3s
# vue/cli 가 목록에 있다면
C:\project\workspace\vuesample>npm uninstall -g vue/cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
removed 245 packages, and audited 1 package in 686ms
found 0 vulnerabilities
# npm cache 정리
# --force 옵션은 강제로 캐시를 삭제하는 기능입니다.
C:\project\workspace\vuesample>npm cache clean --force
npm warn using --force Recommended protections disabled.
# Vue.JS 설치
C:\project\workspace\vuesample>npm install @vue/cli -global
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
added 848 packages, and audited 849 packages in 47s
64 packages are looking for funding
run `npm fund` for details
4 vulnerabilities (2 moderate, 2 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
C:\project\workspace\vuesample>vue --version
@vue/cli 5.0.8최신버전이 5.0.8 이네요.
3. Vue.JS 프로젝트 생성
> vue create vue-todo
Default ([Vue 3] babel, eslint) 선택합니다.
C:\project\workspace\vuesample>vue create vue-todo
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
Vue CLI v5.0.8
✨ Creating project in C:\project\workspace\vuesample\vue-todo.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
[#######...........] - idealTree:vue-style-loader: sill fetch manifest universalify@^2.0.0
🚀 Invoking generators...
📦 Installing additional dependencies...
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
added 95 packages in 9s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue-todo.
👉 Get started with the following commands:
$ cd vue-todo
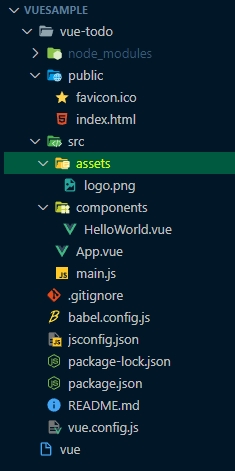
$ npm run serve정상 처리되면, 아래와 같이 생성됩니다.

또 다른 방법은.. ( 2.x 버전에서 사용. webpack을 이용한 방법으로 simple 소스를 기준으로 생성되는 방법입니다. )
현재는 5.x 버전이라 아래의 구분은 사용하지 않으셔도 됩니다.
C:\project\workspace\vuesample>vue init webpack-simple vue-todo
? Project name vue-todo
? Project description A Vue.js project
? Author jongyoung.park <hermeswing@naver.com>
? License MIT
? Use sass? No
vue-cli · Generated "vue-todo".
To get started:
cd vue-todo
npm install
npm run dev
C:\project\workspace\vuesample>cd vue-todo
C:\project\workspace\vuesample\vue-todo>npm i
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
[#######...........] \ idealTree:cliui: sill fetch manifest read-pkg@^2.0.0
added 872 packages, and audited 873 packages in 27s
52 packages are looking for funding
run `npm fund` for details
59 vulnerabilities (46 moderate, 10 high, 3 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
C:\project\workspace\vuesample>npm run devhttp://localhost:8080/ 아래와 같이 보여집니다.

참고. Vue.JS Devtools

"Vue.js devtools" 란 단어로 검색을 하면 Vue.js devtools 가 두 개가 보여집니다. ( https://chromewebstore.google.com/search/Vue.js%20devtools )
위의 Vue.js devtools 를 사용하세요.
아래의 Vue.js devtools 는 icon 에 legacy 라는 단어가 붙어 있습니다. ( 2.x 에서 사용하는 버전입니다. )
3.x 버전에서는 Vue.js devtools 를 사용합니다.
https://hermeslog.tistory.com/586?category=1083598
[Vue.js] Spring Boot + Vue.js 개발환경 셋팅
개발환경 JDK : 1.8 Spring Boot lombok Thymeleaf Vue Cli : 2.9.6 Vue.js : Version 2.x node.js : 16.14.2 npm : 8.5.0 Database : PostgreSQL 1. Spring Boot 환경설정 application.yml # WAS server setting..
hermeslog.tistory.com
https://hermeslog.tistory.com/618
Windows환경에서 npm / node.js 최신버전으로 설치
버전확인C:\>node -vv16.14.2C:\>npm -v8.5.0npm 설치 - 오류가 발생됐습니다.C:\>npm install -g npmnpm noticenpm notice New minor version of npm available! 8.5.0 -> 8.14.0npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.14.0npm n
hermeslog.tistory.com
출처 : 캡틴판교 중급강좌
'CSR(Client Side Rendering)' 카테고리의 다른 글
| [Vue.js] Vue.js 3.x + Vite 스캐폴딩 (0) | 2024.12.24 |
|---|---|
| Windows환경에서 npm / node.js 최신버전으로 설치 (2) | 2024.12.22 |
| [Vue.js] 인프런의 캡틴판교님의 Todo 샘플 리팩토링 정리입니다. (0) | 2022.08.02 |
| [Vue.js] 인프런 캡틴 판교님의 Todo 샘플 정리 (0) | 2022.08.01 |
| [Vue.js] 기초 #1 컴포넌트 생성 및 등록하기 + index.html(favicon.ico + font awesome) (0) | 2022.07.22 |




