250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JDBC
- jpa
- 설정
- 오픈소스
- error
- Thymeleaf
- Tomcat
- 문서
- Source
- MSSQL
- STS
- Python
- Open Source
- MySQL
- oracle
- git
- PostgreSQL
- ubuntu
- spring
- SpringBoot
- Exception
- JavaScript
- Core Java
- Eclipse
- Spring Boot
- AJAX
- maven
- IntelliJ
- Docker
- myBatis
Archives
- Today
- Total
헤르메스 LIFE
[Vue.js] 인프런 캡틴 판교님의 Todo 샘플 정리 본문
728x90
아래의 내용은 인프런의 캡틴판교님의 강의를 정리한 내용입니다.
제 소스도 아니고, 무언가를 배우기 위해서는 직접 keyin 하는 방법이 좋기 때문에,
중요 소스는 죄송하지만 이미지 입니다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-todo</title>
<!-- 반응형 웹 디자인을 위한 Meta Tag (일반적인 모바일 최적화 코드) -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="src/assets/favicon.ico" type="image/x-icon">
<link rel="icon" href="src/assets/favicon.ico" type="image/x-icon">
<script defer src="https://use.fontawesome.com/releases/v6.1.1/js/all.js"
integrity="sha384-xBXmu0dk1bEoiwd71wOonQLyH+VpgR1XcDH3rtxrLww5ajNTuMvBdL5SOiFZnNdp" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Ubuntu">
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
render: h => h(App)
})App.vue
<template>
<div id="app">
<TodoHeader></TodoHeader>
<TodoInput></TodoInput>
<TodoList></TodoList>
<TodoFooter></TodoFooter>
</div>
</template>
<script>
import TodoHeader from './components/TodoHeader.vue';
import TodoInput from './components/TodoInput.vue';
import TodoList from './components/TodoList.vue';
import TodoFooter from './components/TodoFooter.vue';
export default {
components : {
'TodoHeader': TodoHeader,
'TodoInput': TodoInput,
'TodoList': TodoList,
'TodoFooter': TodoFooter,
}
}
</script>
<style>
body {
text-align: center;
background-color: #f6f6f6;
}
input {
border-style: groove;
width: 200px;
}
button {
border-style: groove;
}
.shadow {
box-shadow: 5px 10px 10px rgba(0, 0, 0, 0.03);
}
</style>TodoHeader.vue
<template>
<header>
<h1>TODO it!</h1>
</header>
</template>
<script>
export default {
}
</script>
<style scoped>
h1 {
color: #2f3b52;
font-weight: 900;
margin: 2.5rem 0 1.5rem;
}
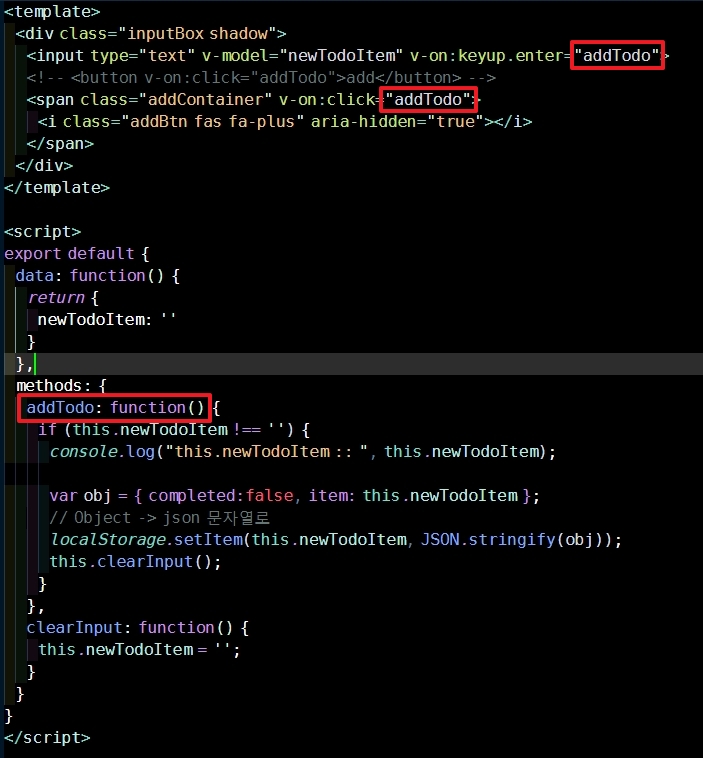
</style>TodoInput.vue

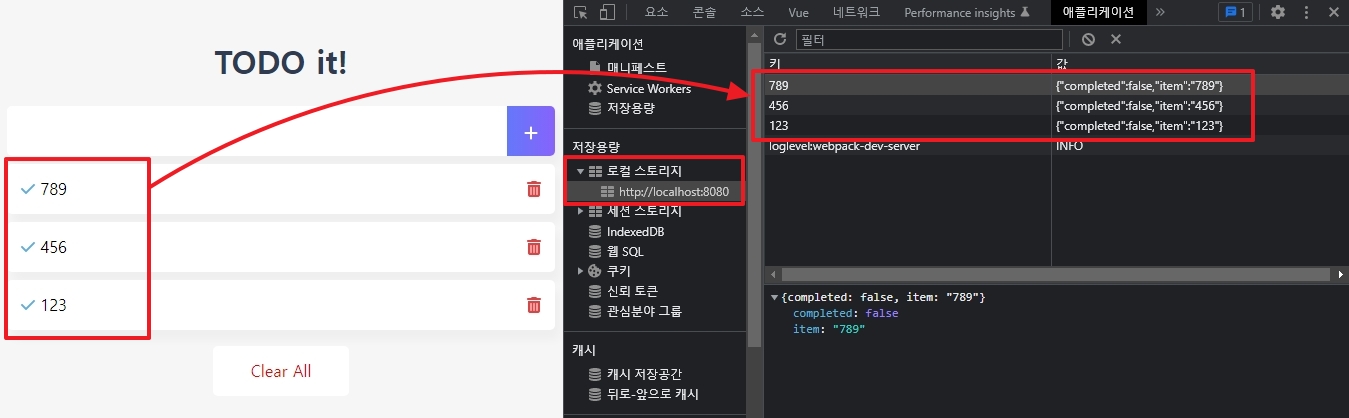
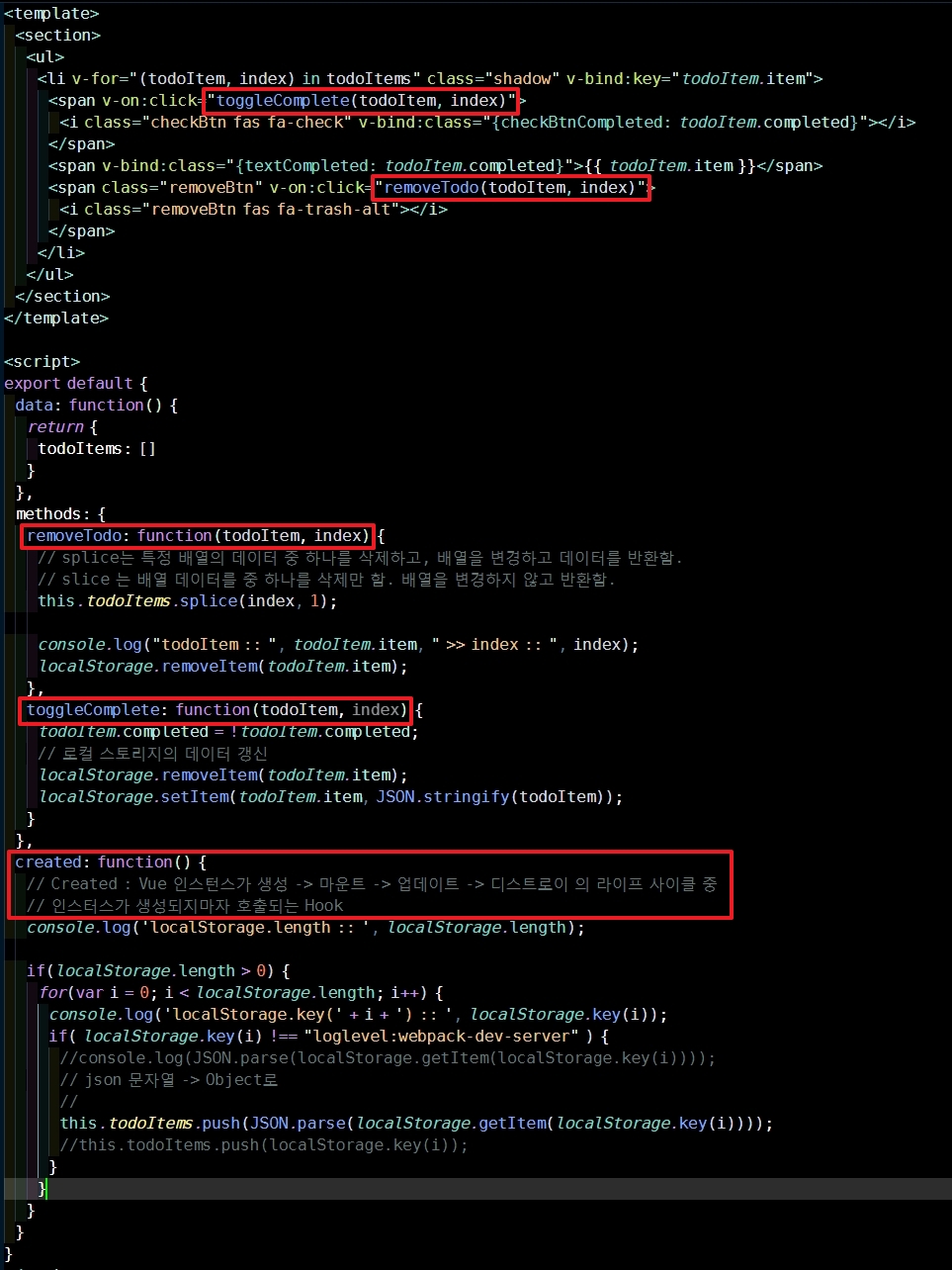
TodoList.vue

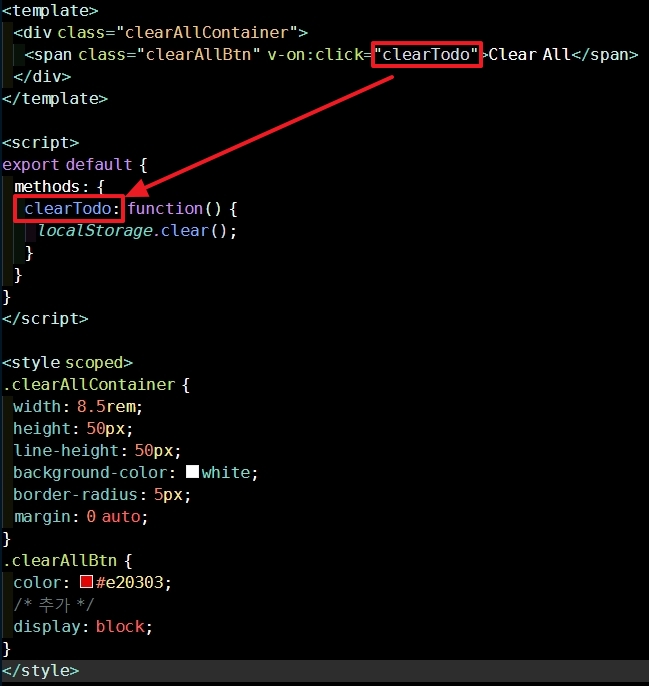
TodoFooter.vue

로직적인 내용 중 저장하는 부분이 중요하다고 생각해서 남겨봅니다.
// localStorage 특성상
// TodoInput.vue에서
// Object -> json 문자열로 저장하고..
localStorage.setItem(this.newTodoItem, JSON.stringify(obj));
// TodoList.vue 에서
// json 문자열 -> Object로 변경해서
this.todoItems.push(JSON.parse(localStorage.getItem(localStorage.key(i))));
728x90
'CSR(Client Side Rendering)' 카테고리의 다른 글
| [Vue.js] Vue.js Upgrade ( 2.9.x -> 3.x ) 후 개발환경 구축 (0) | 2024.12.22 |
|---|---|
| [Vue.js] 인프런의 캡틴판교님의 Todo 샘플 리팩토링 정리입니다. (0) | 2022.08.02 |
| [Vue.js] 기초 #1 컴포넌트 생성 및 등록하기 + index.html(favicon.ico + font awesome) (0) | 2022.07.22 |
| [Vue.js] DevTools 설치 - Chrome plugin 설치 (0) | 2022.04.06 |
| [Vue.js] npm ERR! The operation was rejected by your operating system. (1) | 2022.04.05 |




