| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 문서
- JDBC
- MSSQL
- myBatis
- oracle
- Spring Boot
- 설정
- maven
- JavaScript
- Thymeleaf
- Core Java
- AJAX
- spring
- git
- IntelliJ
- 오픈소스
- PostgreSQL
- MySQL
- Exception
- Source
- Open Source
- jpa
- error
- Docker
- STS
- Tomcat
- ubuntu
- SpringBoot
- Eclipse
- Python
- Today
- Total
헤르메스 LIFE
[VSCode] Plugins & Cursor Editor 포함 본문
- Project Manager

- GitLens - Git supercharged

- Material Icon Theme
: 파일 > 기본설정 > 파일 아이콘 테마

- Night Owl
: 파일 > 기본설정 > 색테마

- Prettier
: 줄바꿈등의 스타일을 자동으로 변환해주는 Plugin

- Auto Close Tag
: Script Tag 가 Close 되면 상호 대응되는 Tag 도 같이 Close 해주는 Plugin

- Auto Rename Tag
: Script Tag 가 변경되면 상호 대응되는 Tag 도 같이 변경해주는 Plugin

- Indent-Rainbow
: Editor의 Tab 영역을 색상으로 구분지어줍니다.

- Atom Keymap

Web 개발 시 필요
- Live Server
소스를 변경하고 브라우저를 새로고침하지 않아도 변경된 내용이 적용되도록 하는 Plugin 입니다.
실행방법 : 컴맨드창 ( ctrl + shift + p ) > live Server : open with live server
또는 VS Code 하단에 Go Live 실행합니다. 중지는 Port:5500 을 다시 클릭하면 됩니다.

- ESLint
: JavaScript 및 TypeScript 의 코드품질을 관리하고, 스타일 규칙을 적용하는 Plugin

- TSLint ( 2024.-12-23 현재 Deprecated )
: ESLint 를 사용하면 된다다고 합니다.

- CSS Peek
: 소스에 사용된 css 가 어디에 선언되어 있는지 쉽게 찾을 수 있는 Plugin

- HTML CSS Support
: 생성된 css 를 HTML 작성 시 자동완성하도록 도와주는 Plugin

- HTML to CSS autocompletion
: HTML 작성 시 css 를 임의로 작성 후 CSS 작성 시 자동완성을 도와주는 Plugin

- Path Intellisense

Vue.JS 개발 시 필요
- Vetur ( Vue.JS 2.x 에서 사용 -> 3.x 는 Volar 사용 )

- TypeScript Vue Plugin ( Volar : Vue 3.x 에서 사용 )
: 2024-12-23 현재 Deprecated

- Vue - Official ( Volar : Vue 3.x 에서 사용 )
: TypeScript Vue Plugin ( Volar : Vue 3.x 에서 사용 ) 가 없으면...

- Vue VSCode Snippets

React 개발 시 필요
- ES7 + React/Redux/React-Native snippets

- Reactjs code snippets

Java 개발 시 필요
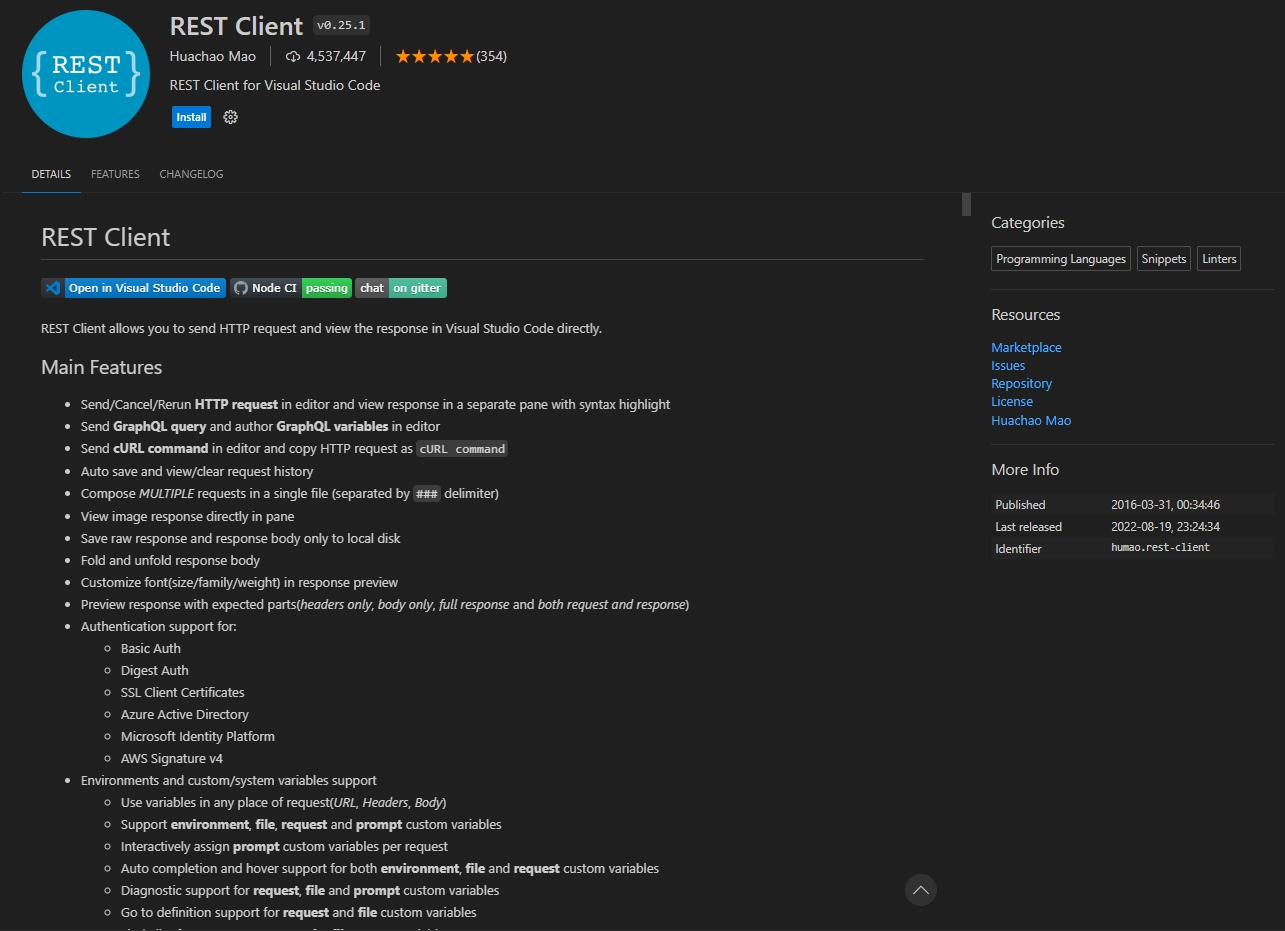
- REST Client ( 사용방법 : https://marketplace.visualstudio.com/items?itemName=humao.rest-client)

- Extension Pack for Java

- IntelliCode

https://hermeslog.tistory.com/783
[VSCode] VSCode 확장 프로그램 관리
프로젝트를 하다보니, 요즘 offline 환경이 많아 졌습니다.VSCode 사용 시 확장 프로그램을 옮기는 방법을 찾던 중 정리한 내용입니다.1. VSCode 확장프로그램 설치가. VSCode 실행나. 확장 선택다. 검색
hermeslog.tistory.com
https://hermeslog.tistory.com/617
[VSCode] 설정
FontCommonly Used > Font FamilyColor Customizations파일 > 기본설정 > 설정c:/Users/[사용자계정]/AppData/Roaming/Code/User/setting.json 파일커서 색변경 : "editorCursor.foreground": "#ff0000", ( 빨강색 )Bracket Match 색변경 : "editor
hermeslog.tistory.com
'장난감들' 카테고리의 다른 글
| [VSCode] VSCode 확장 프로그램 Offline 관리 (0) | 2024.07.13 |
|---|---|
| [VSCode] 설정 (0) | 2024.05.26 |
| [Git] Windows 에서 Git bash 설정 (0) | 2024.04.28 |
| [Eclipse] Eclipse 설치 후 해야 하는 설정 (5) | 2024.04.27 |
| [Eclipse] 화면 색상 변경 #01 ( Console ) (0) | 2024.04.27 |



