| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- jpa
- Open Source
- PostgreSQL
- error
- ubuntu
- Tomcat
- Docker
- Thymeleaf
- 오픈소스
- Exception
- maven
- JDBC
- 설정
- SpringBoot
- MSSQL
- Spring Boot
- STS
- Source
- IntelliJ
- Python
- myBatis
- git
- Eclipse
- 문서
- AJAX
- MySQL
- oracle
- JavaScript
- spring
- Core Java
- Today
- Total
헤르메스 LIFE
[VS Code] VS Code를 이용한 Java Project 구성 본문
VS Code 를 사용해서 Java Project를 구성해보려 합니다.
1. Spring 프로젝트 생성 ( Ctrl + Shift + 'p' )
- 'spring initializr' >> Spring Initializr: Create a Maven Proejct 선택

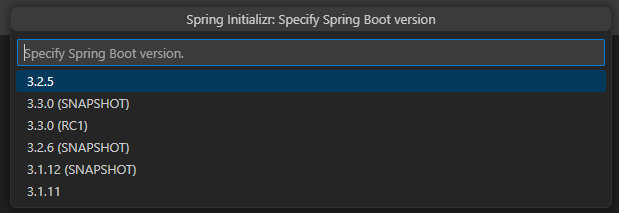
- Spring Boot Version 선택

- Language 선택

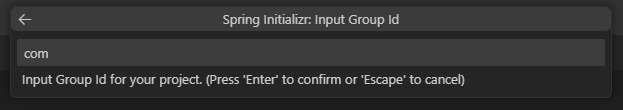
- Group Id 등록

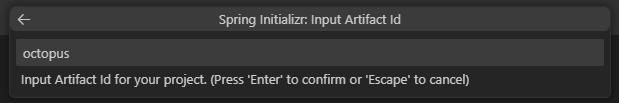
- Artifact Id 등록

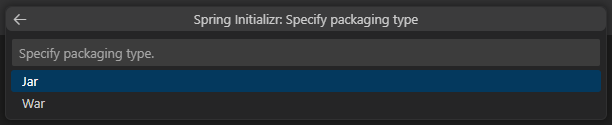
- Packinging Type 선택

- Java Version 선택

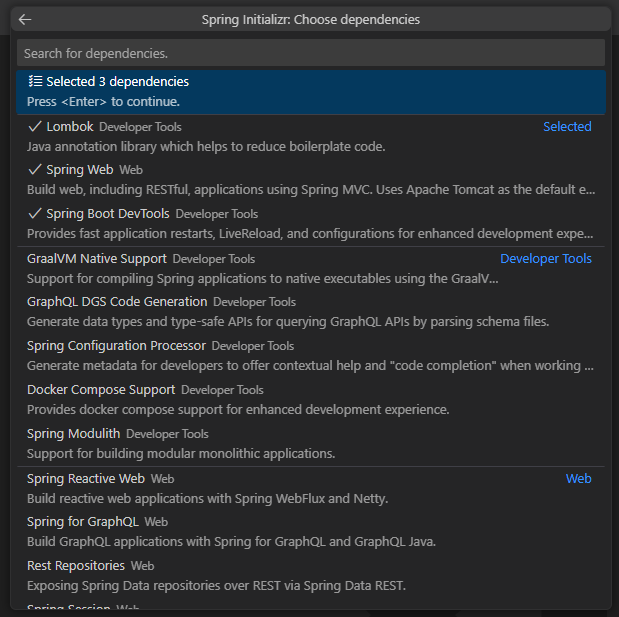
- Dependencies 선택

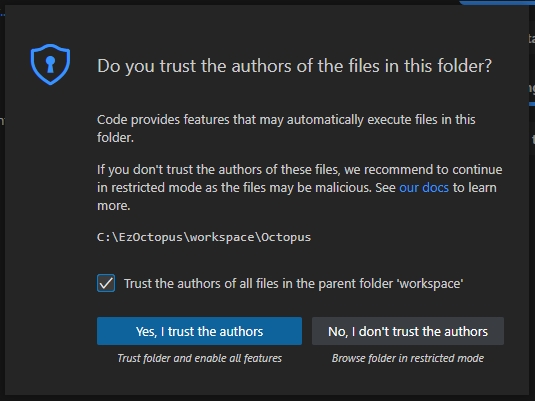
- 폴더 선택 ( C:\EzOctopus\workspace )

- 생성완료

2. HelloWorld.java
package com.octopus;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloWorld {
@GetMapping("/helloworld")
public String helloworld() {
return "Hello World";
}
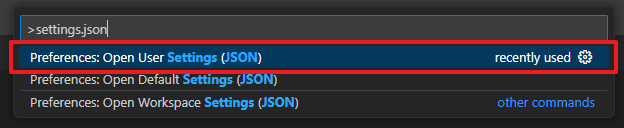
}- JAVA_HOME 셋팅 ( 사용자 정의 Open )

아래의 설정을 추가합니다. ( "default" 설정 확인 필요 )
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\\JDK\\zulu8.78.0.19-ca-jdk8.0.412-win_x64",
},
{
"name": "JavaSE-11",
"path": "C:\\JDK\\zulu11.72.19-ca-jdk11.0.23-win_x64",
"default": true
},
{
"name": "JavaSE-17",
"path": "C:\\JDK\\zulu17.50.19-ca-jdk17.0.11-win_x64",
},
],
"java.jdt.ls.java.home": "C:\\JDK\\zulu11.72.19-ca-jdk11.0.23-win_x64",아래는 전체 settings.json 파일 내용입니다.
{
"editor.wordWrap": "on",
"workbench.iconTheme": "a-file-icon-vscode",
"workbench.colorTheme": "Default Dark+",
"gitlens.gitCommands.skipConfirmations": [
"fetch:command",
"stash-push:command",
"switch:command"
],
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"gitlens.views.remotes.branches.layout": "list",
"json.schemas": [
],
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\\JDK\\zulu8.78.0.19-ca-jdk8.0.412-win_x64",
},
{
"name": "JavaSE-11",
"path": "C:\\JDK\\zulu11.72.19-ca-jdk11.0.23-win_x64",
"default": true
},
{
"name": "JavaSE-17",
"path": "C:\\JDK\\zulu17.50.19-ca-jdk17.0.11-win_x64",
},
],
"java.jdt.ls.java.home": "C:\\JDK\\zulu11.72.19-ca-jdk11.0.23-win_x64",
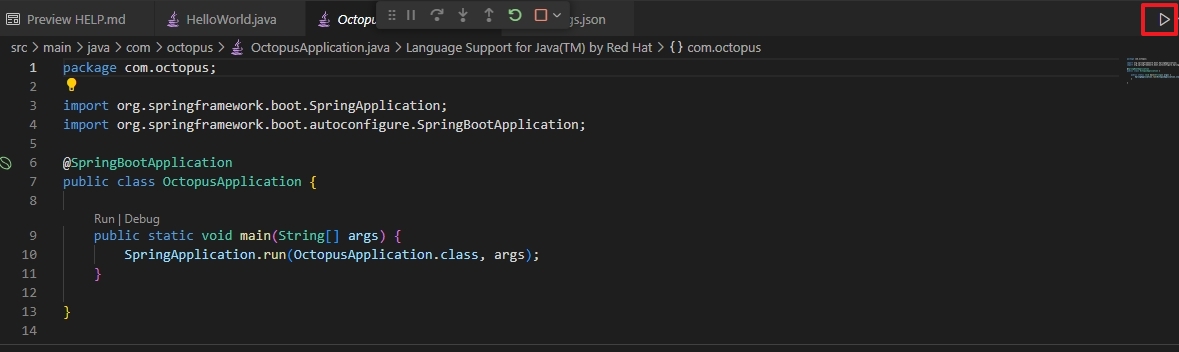
}3. 실행 ( 화살표를 클릭합니다. )

4. 결과
http://localhost:8080/helloworld

1. VS Code 다운로드
포터블 모드 다운로드 ( https://code.visualstudio.com/#alt-downloads )

2. 원하는 폴더에 압축을 풉니다.
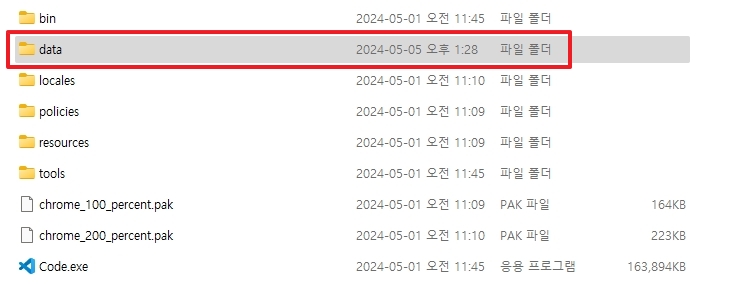
3. data 폴더를 생성합니다.

4. Code.exe 파일을 실행합니다.
- data 폴더에 extensions 폴더와 user-data 폴더가 생성된 것을 확인할 수 있습니다.
- 임시파일도 포터블 모드로 관리하고 싶다면 tmp 폴더를 추가로 생성합니다.

5. 이전에 설치된 VS Code 설정 옮기기
- 아래의 경로에 있는 data 디렉토리를 user-data 로 이름을 변경하여 data 디렉토리에 복사합니다.
- Windows = %APPDATA%\Code
- macOS = $HOME/Library/Application Support/Code
- Linux = $HOME/.config/Code
- extensions 디렉토리를 data 디렉토리에 복사합니다.
- Windows = %USERPROFILE%\.vscode\extensions
- macOS = ~/.vscode/extensions
- Linux = ~/.vscode/extensions
위와 같이 data 디렉토리 밑에 user-data 와 extensions 디렉토리를 옮기고 VSCode 를 실행하면 됩니다.
6. VS Code 업그레이드 방법
- data 폴더를 백업받아 둡니다.
- 새로운 버전의 VS Code의 zip 파일을 다운로드 후 덮어써 줍니다.
- 백업해둔 data 폴더를 원래대로 붙어넣어 줍니다.
1. Plugin 설치
- REST Client ( 사용법 : https://marketplace.visualstudio.com/items?itemName=humao.rest-client )

- Live Server
Live Server는 실시간으로 코드의 변경내용을 저장(Ctrl + 's' 또는 Cmd + 's')시 브라우저에 적용할 수 있는 확장기능입니다. React, Vue.JS 등을 개발할 때 중요하게 사용됩니다.

- Project Manager

2. Gradle for Java

3. IntelliCode

https://hermeslog.tistory.com/616
[VSCode] Plugins
- Project Manager - Vetur - Night Owl 파일 > 기본설정 > 색테마 - Material Icon Theme 파일 > 기본설정 > 파일 아이콘 테마 - Live Server 소스를 변경하고 브라우저를 새로고침하지 않아도 변경된 내용이 적용되도
hermeslog.tistory.com
'장난감들' 카테고리의 다른 글
| [Eclipse] Eclipse 설치 후 해야 하는 설정 (5) | 2024.04.27 |
|---|---|
| [Eclipse] 화면 색상 변경 #01 ( Console ) (0) | 2024.04.27 |
| [dmg2img] Ubuntu 에 Apple 폰트 설치하기 ( 맥분투 ) (0) | 2024.02.18 |
| [멀티부팅] Ventoy (0) | 2024.02.17 |
| [Eclipse] svn lock 지우기 ( feat : SQLite ) (0) | 2023.10.04 |




