| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Tomcat
- Thymeleaf
- 오픈소스
- ubuntu
- MSSQL
- oracle
- myBatis
- IntelliJ
- JavaScript
- jpa
- 설정
- Docker
- Exception
- Source
- SpringBoot
- JDBC
- error
- PostgreSQL
- Python
- MySQL
- AJAX
- spring
- Open Source
- Eclipse
- git
- STS
- Core Java
- maven
- Spring Boot
- 문서
- Today
- Total
헤르메스 LIFE
[Spring Boot] Swagger-ui.html 404 not found error 시 대처방법! 본문
개발환경
Spring Boot
Spring Security
...
제 프로젝트에 Swagger를 사용하기 위해 셋팅을 해 봤는데, http://localhost:8080/swagger-ui.html 접속이 안되고 있습니다.
원인은 Spring Security 가 접속을 막는 듯 보여집니다.

심규남님의 소스를 통해서 잘 되는 소스를 이용해서 제가 원하는 환경을 테스트 할 수 있었습니다.
1. @EnableWebMvc 와 WebMvcConfigurer 의 관계를 공부할 수 있었습니다.
2. @EnableSwagger2를 반드시 넣어줘야 합니다.
3. addResourceHandlers 함수를 Override 해줘야 합니다.

@Configuration
@EnableWebMvc // spring-security와 연결할 때 이 부분이 없으면 404에러가 뜬다.
@EnableSwagger2 // 기능을 활성화하는 어노테이션입니다.
public class SwaggerConfig implements WebMvcConfigurer {
/**
* Swagger2 버전은 http://localhost:8080/swagger-ui.html
* spring-security와 연결할 때 이 부분을 작성하지 않으면 404에러가 뜬다.
*
* 3.x 버전 부터는 swagger-ui 경로가 다르다고 합니다.
* http://localhost:8080/swagger-ui/index.html 로 접근해보세요
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/swagger-ui.html")
.addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/");
// -- Static resources
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
registry.addResourceHandler("/css/**").addResourceLocations("classpath:/static/css");
registry.addResourceHandler("/js/**").addResourceLocations("classpath:/static/js/");
registry.addResourceHandler("/images/**").addResourceLocations("classpath:/static/images/");
}4. web 접근 시 Spring Security에서 무시할 수 있도록 선언해줘야 합니다.
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers(
// -- Static resources
"/css/**", "/images/**", "/js/**"
// -- Swagger UI v2
, "/v2/api-docs", "/swagger-resources/**"
, "/swagger-ui.html", "/webjars/**", "/swagger/**"
// -- Swagger UI v3 (Open API)
, "/v3/api-docs/**", "/swagger-ui/**"
);
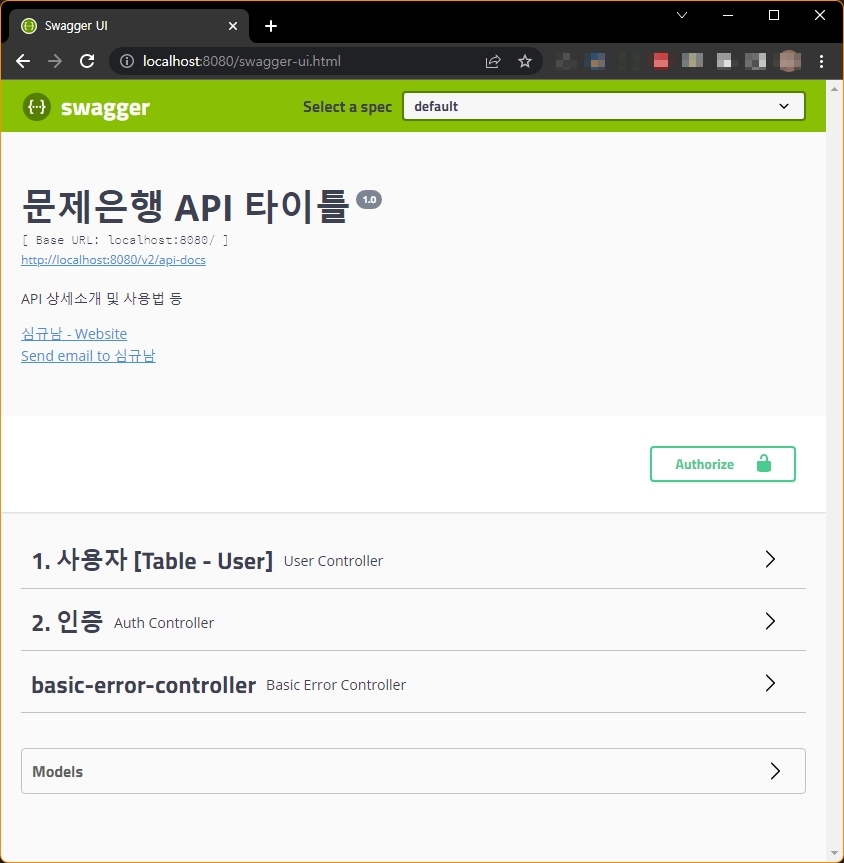
}정상적으로 잘 보여집니다.
Local에서는 http://localhost:8080/swagger-ui.html 로 접속하시면 됩니다.

덕분에 해결했네요..
https://milenote.tistory.com/66?category=1028482
[Spring Security + JWT + Swagger] 로그인 구현 - 1. 프로젝트 세팅
작업 환경 IDE: intellij JDK: 1.8 Spring: Spring Boot 2.5.1 + Gradle 1. 들어가기 전 JWT(JSON Web Token)란 무엇인가? 위키백과에서는 아래와 같이 정의한다. 즉 로그인 정보, 등 선택적인 데이터를 암호화하..
milenote.tistory.com
출처 : https://github.com/SimKyunam/item-bank
GitHub - SimKyunam/item-bank: demo item-bank
demo item-bank. Contribute to SimKyunam/item-bank development by creating an account on GitHub.
github.com

